

상세페이지 분류 탭에 사용할 수 있는 css 코드입니다.
one를 클릭 시 한 개의 ▶을 오픈 할 수 있습니다.
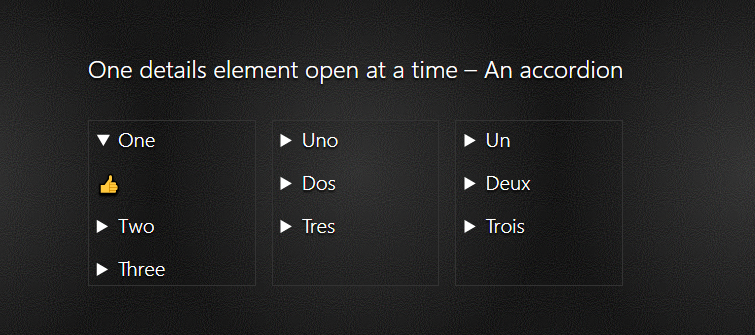
See the Pen One details element open at a time - An accordion by mike foskett (@2kool2) on CodePen.
HTML
<main lang=en>
<h1>One details element open at a time – An accordion</h1>
<div class=flex>
<div class=accordion>
<details>
<summary>One</summary>
<div>👍</div>
</details>
<details>
<summary>Two</summary>
<div>👍👍</div>
</details>
<details>
<summary>Three</summary>
<div>👍👍👍</div>
</details>
</div>
<div class=accordion lang=es>
<details>
<summary>Uno</summary>
<div>👌</div>
</details>
<details>
<summary>Dos</summary>
<div>👌👌</div>
</details>
<details>
<summary>Tres</summary>
<div>👌👌👌</div>
</details>
</div>
<div class=accordion lang=fr>
<details>
<summary>Un</summary>
<div>🤘</div>
</details>
<details>
<summary>Deux</summary>
<div>🤘🤘</div>
</details>
<details>
<summary>Trois</summary>
<div>🤘🤘🤘</div>
</details>
</div>
</div>
</main>
CSS
/* CSS not required, but makes the page purtie */
body {
background-color: #1a1a1a;
background-image: url("data:image/svg+xml,%3Csvg viewBox='0 0 2056 2056' xmlns='http://www.w3.org/2000/svg'%3E%3CradialGradient id='g73'%3E%3Cstop offset='0%' stop-color='%23222'/%3E%3Cstop offset='100%' stop-color='%23000'/%3E%3C/radialGradient%3E%3Cfilter id='noiseFilter'%3E%3CfeTurbulence type='fractalNoise' baseFrequency='0.19'/%3E%3C/filter%3E%3Crect width='2056' height='2056' fill='url(%23g73)' opacity='1.25'/%3E%3Crect width='2056' height='2056' filter='url(%23noiseFilter)' opacity='0.25'/%3E%3C/svg%3E");
background-position: center;
color: #fff;
display: grid;
font-family: sans-serif;
font-size: 1.25rem;
font-weight: 100;
margin: 0;
min-height: 100vh;
place-content: center;
text-shadow: 0 2px 2px #000;
}
* {
margin: 0;
}
* + * {
margin-top: 1rem;
}
main {
display: block;
margin: 0 1rem;
min-height: 14rem;
}
h1 {
font-size: 1.5rem;
font-weight: 100;
margin-bottom: 1.5em;
}
.flex {
display: flex;
gap: 1rem;
}
.flex > div {
margin: 0;
width: 33%;
border: 1px solid #333;
background-color: rgb(0,0,0,.0625);
padding: 0.25rem .5rem;
}
JS
// JS is required, falls back to default details behaviour
const accordions = (_ => {
// Class used but could be data attribute or custom element
const accordionQuery = '.accordion';
const accordionClicked = event => {
const summary = event.target;
if (summary.tagName.toLowerCase() !== 'summary') return;
const currentDetails = summary.parentElement;
const accordion = currentDetails.closest(accordionQuery);
const allOpenDetails = accordion.querySelectorAll('details[open]');
for (const details of allOpenDetails) {
// But not the clicked summary
if (details === currentDetails) continue;
details.removeAttribute('open');
}
};
// Consider each group of details (individual accordian)
const accordions = document.querySelectorAll(accordionQuery);
for (const accordion of accordions) {
accordion.addEventListener('click', accordionClicked);
}
})();
데모 및 출처 : https://codepen.io/2kool2/pen/poOgxKb
반응형


